May 14, 2013 By BDN Administrator
The May Blogging Challenge is in full swing! You can still join over 130 blogs and get your blog or business back on track!
Workflow need some oomph? Ready to make life a little easier? Once you try these tools, you won’t be able to shake ‘em!
Browser-Specific Web Developer Extensions
Depending on your browser, Chrome, Firefox, and Safari all have pretty sweet web developer features you can add easily by doing a quick search. Our favorites are (hands down) Firebug or an “Inspect Element” tool, the “Responsive Design” Views, and screen measurement tools. These take the guesswork out of design!

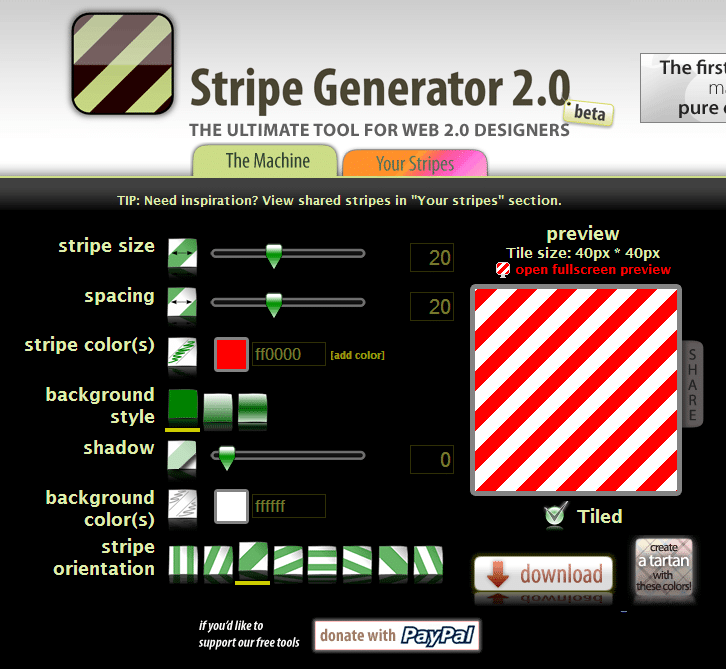
Stripe Generator
With thousands of stripe variations being at the forefront of popular design lately, this handy tool allows you to choose the width, spacing, color, and more of your striped background!

Coffitivity
This ambient sound generator plays background noise while you work! Sound strange? “The mix of calm and commotion in an environment like a coffee house is proven to be just what you need to get those creative juices flowing.”

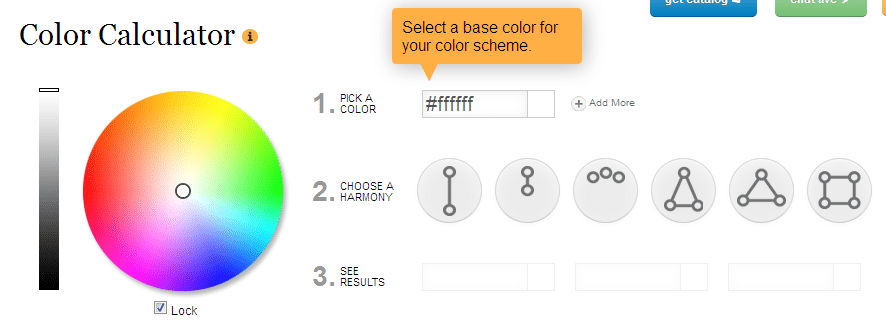
Color Wheel
A handful of sites have cool color pickers and swatches for inspiration. This easy to use color picker is quick and simple, and always seems to produce the perfect combo!

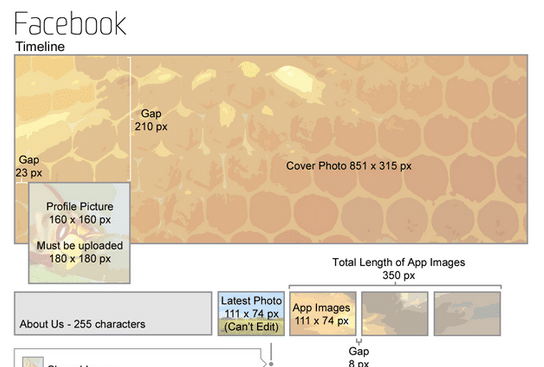
Social Media Cheat Sheet
An excellent (and thorough) guide for creating social media graphics.

CSS3 Generator
Manually coding several lines of browser-friendly CSS can be painstaking. Visually edit the specific item you need, such as rounded corners or drop shadows, and simply copy the code and paste in your stylesheet!

W3 Schools Try It Editor
Perfect for coding CSS sprites, this code editor allows you to refresh and view your results on the right side of the screen.

Subtle Patterns

Give it a pin!