April 12, 2011 By The Blog Designer Network
Here is a simple, browser-friendly drop down menu bar that you can use in Blogger!
Step 1: Go to your Blogger blog and click “Design” then “Edit HTML.” Backup your template and widgets!
Step 2: Click “CTRL + F” and paste this in the box: ]]>
Step 3: Directly ABOVE the code you just found, paste all the following code. (This styles your menu bar with background colors, text colors, borders, etc…)
.menu{
border: 2px solid black;
margin:0px;
padding:0px;
font: 67.5% “Century Gothic”, “Bitstream Vera Sans”, “Trebuchet Unicode MS”, “Lucida Grande”, Verdana, Helvetica, sans-serif;
font-size:15px;
font-weight:bold;
}
.menu ul{
background: pink;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background: pink;
color: black;
display:block;
font-weight: normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: black;
color: lightblue;
text-decoration:none;
}
.menu li ul{
background: pink;
display: none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;}
.menu li li {
background: ;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background: ;}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background: lightblue;
border: 0px solid black;
color: black;
text-decoration:none;
}
.menu p{
clear:left;
}
Click here for a guide on how to customize this section.
Step 4: Save your template. Then click on the “Page Elements” link and add an “HTML/Javascript” widget. Copy and paste the following code into an HTML/Javascript Widget. (These are the names and links for your menu bar.)
- Home
- About Us
- Recipes
- Breakfast
- Lunch
- Dinner
- Dessert
- Photography
- Babies
- Families
- Seniors
- Crafts
- Scrapbooking
- Kids Crafts
- Contact
Click here for a guide on how to customize this section.
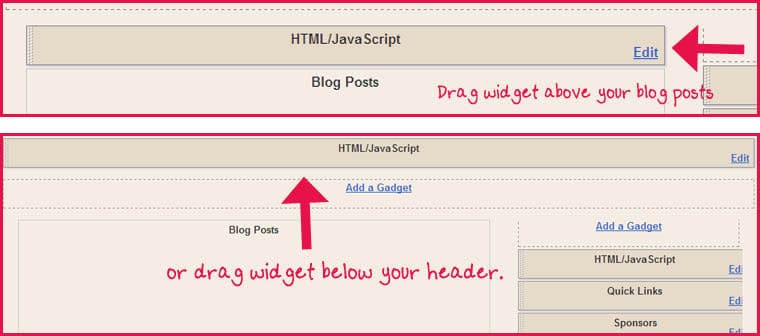
Step 5: Click and drag the widget to the area beneath your header, or alternately, the area above your blog posts.

If you have any questions, simply leave a comment! I would love to see it LIVE on your blog, so leave a comment with your URL!