April 7, 2011 By Designer Blogs
Do you love the look of Polaroid photos?
There is just something so cool about retro Polaroids, am I right or am I right?!
Well today I’m going to show you how to give your post images a similar look.
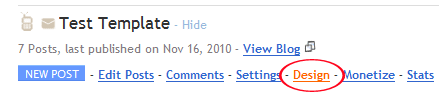
Step 1. Log in to your Blogger account. In the dashboard click “design”

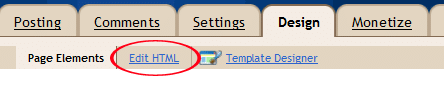
Step 2. Then click “edit HTML”

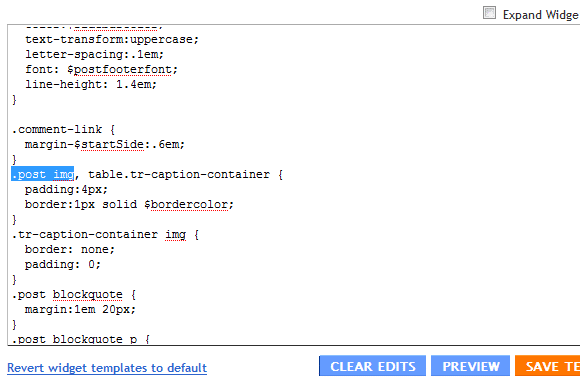
Step 3. Hit CTRL-F and search for:
.post img

Step 4. Highlight the entire portion of the post image code:
.post img, table.tr-caption-container {padding:4px;border:1px solid #999999;}
and replace it with this new code:
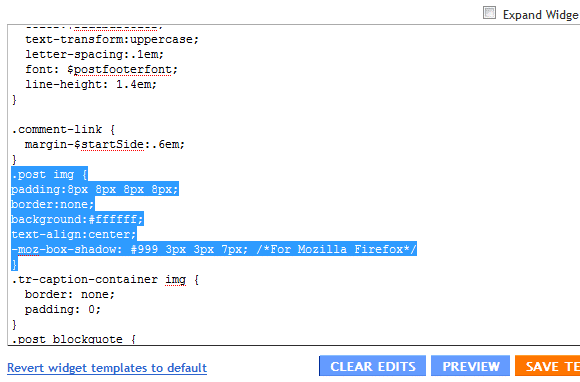
.post img {padding:8px 8px 8px 8px;border:none;background:#ffffff;text-align:center;-moz-box-shadow: #999 3px 3px 7px; /*For Mozilla Firefox*}
Now your code will look like this:

Step 5. Save and view!

BEFORE AND AFTER
PLEASE NOTE! This code will give ALL the images in your posts a drop shadow and border. So if you have a signature I would recommend removing it.
If you want to get really spiffy you can alter the code settings: