March 20, 2011 By Dawn Farias
In the last post, I showed you how easy it is to use the new Pages gadget in Blogger to create a horizontal navigation menu. Today, I will show you how to use a link list gadget to make an ever better one.
1. Delete the pages gadget – If you currently have the Pages gadget underneath your header gadget, then delete it. We will need that space for a link list instead.
2. Add a link list gadget – When you add a link list in your sidebar, the links display vertically. Adding a link list in the unique spot right underneath your header will display the links horizontally and have the default styles that are part of your chosen template. And THAT is the part of the magic of the new Blogger changes.
You will want to follow this path: Dashboard > Design > Add a Gadget > Link List > Save.
3. Configure your link list – Editing this link list is when you will enter the permalink for each of the links you want to offer your readers. What you enter for ‘New Site Name’ will be what your readers see on the tab which is going to display itself underneath your blog header.
There are two types of links you can add here. The first is a standard web address, or permalink. This can be to an About page, a favorite post on your blog, or an outside link. See this post on using Print Friendly for a mini-tutorial on how to find and copy a permalink.
The second type of link you can enter here is to your specific labels. This is great for displaying ALL of your posts for recipes, tutorials, photos, etc. Here is how to find the permalink for one of your labels. Find a post with your desired label on it. Scroll to the bottom of the post and click on that label.
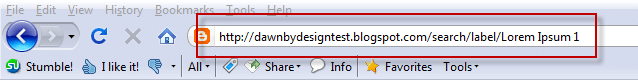
After clicking on this, your blog will load up all the posts you’ve published with that label. Now, you can go into the browser’s address bar and copy the permalink:

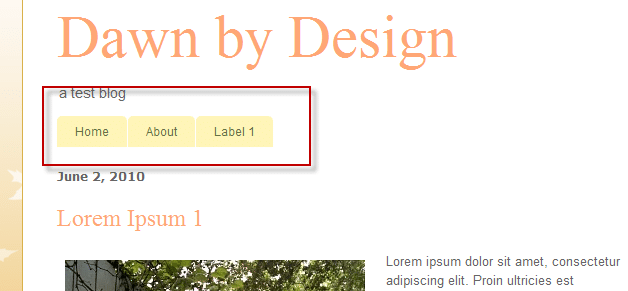
Paste this into the ‘New Site URL’ tab, give it a name and then save. In the image below, I’ve added two additional tabs so you can see several in a row:

Enjoy playing around with your horizontal navigation in Blogger. If you’ve ever coded a horizontal link list in the past, you probably appreciate how easy this new feature is!