December 16, 2011 By The Blog Designer Network
It’s easy to implement custom fonts onto your blog or website! This tutorial is for both Blogger and WordPress, and will teach you how to choose a custom font for various areas of your site using the free Google Web Font repository. For a larger selection, you can also try a Typekit membership. You can choose fonts for your headings (like your post titles), and a font for your paragraphs (your posts and sidebar items.) You may have more than two fonts – but to decrease the load time of your page, it’s best to have as few as possible.
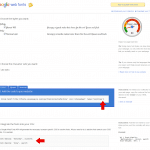
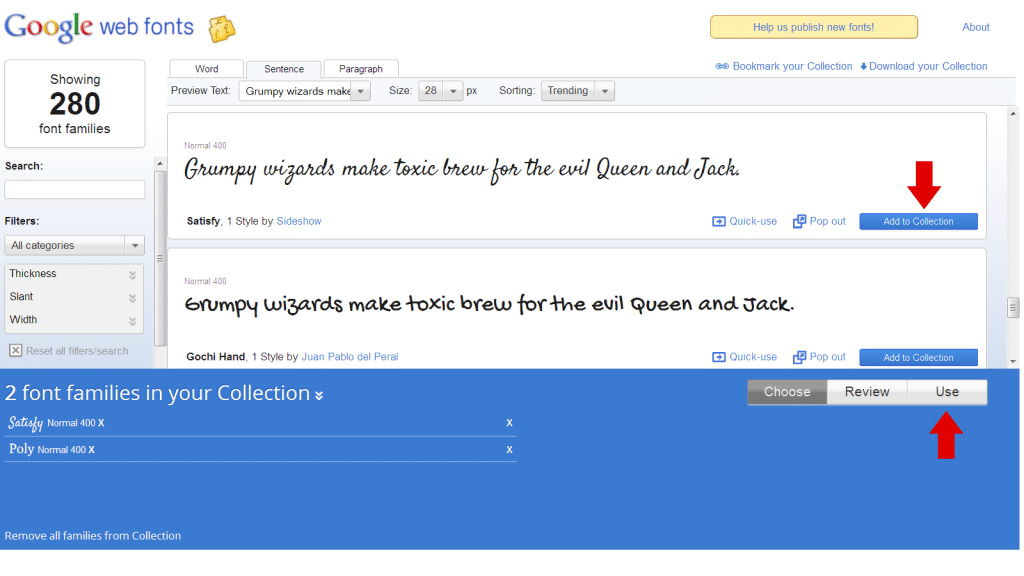
Click “Add to Collection” when you’re on the page of the font you want to use, and when you’re done click “Use” at the bottom of the page.

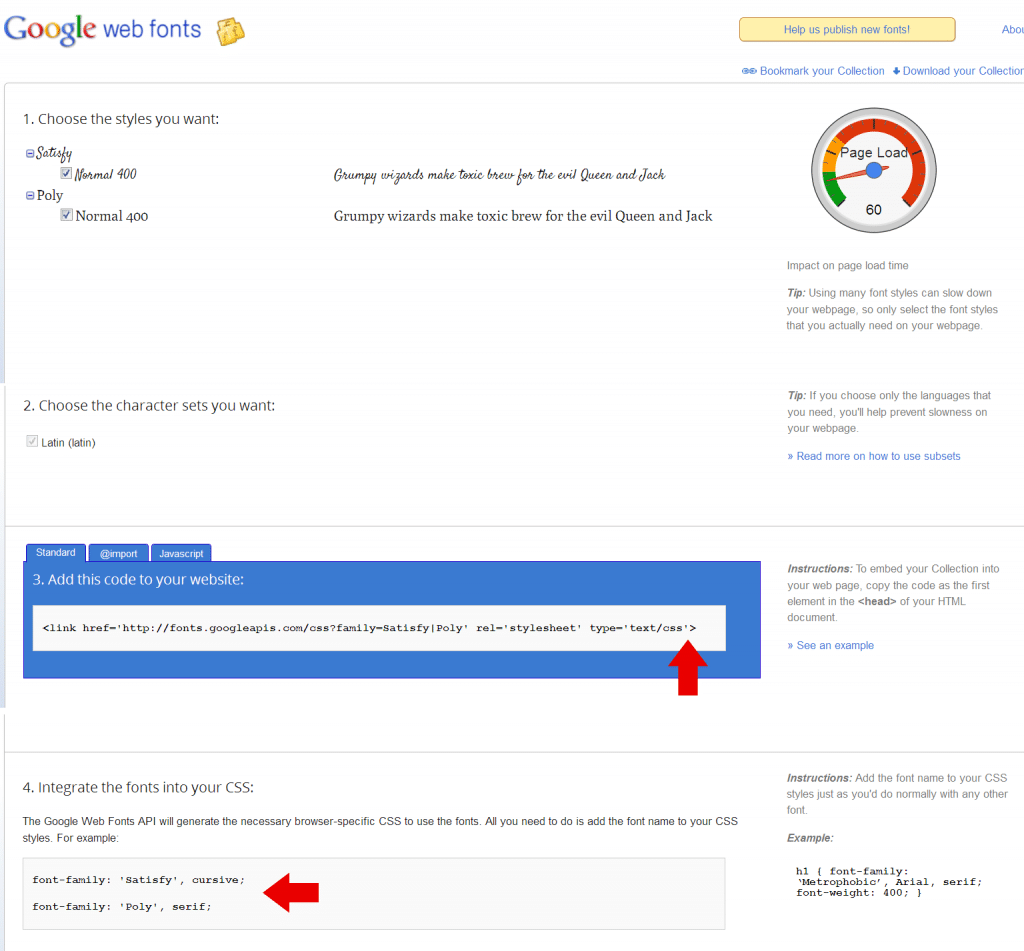
Where it says “Add this code to your website”, highlight and copy the specified code.

Instructions for Each Platform:
Blogger: Add the first snippet of code right after the opening tag in your “Edit HTML” section. Be sure to put a backslash before the closing angle bracket.
WordPress: Install the Google Web Fonts Plugin for WordPress. Or if you know where to find the of your document, paste the code in that section. (Varies per theme.) For the Genesis Theme Framework, go to “Theme Settings” and scroll down to the wp_head() section to paste the code in the box. Or paste the @import line of code in the beginning of your CSS.
Now add the second snippet of code into your stylesheet under the headings and sections you would like to take on your chosen fonts. This varies per template, but headings are generally identified with h1 – h6 classes. For example, on this template we would add the CSS under this section:
#content h2 a, #content h2 a:visited {
color: #16ABB8;
text-decoration: none;
font-family: ‘Satisfy’, cursive;
}
Suggestions:
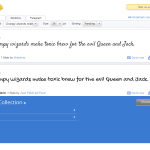
A great tool you can use to see how fonts work with each other is the Web Font Combinator. Choose your post title font, and body font. Some tips for choosing fonts:
1. Readability is key. Use the tabs at the top of Google Web Fonts to view words, sentences, and paragraphs in each font.
2. Fun, cursive, or distinctive fonts are generally okay to use on post titles. For paragraphs, choose something simple, clean, and very easy to read.
3. Mix serif with sans-serif fonts. Make your titles serif, and paragraphs sans-serif – or vice versa. Try using only uppercase letters for headings, make items bold or italic, and get creative!
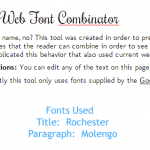
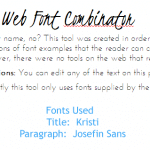
Here are some suggestions! (Click on any thumbnail to view larger image.)